Introduction à DIVI
« Toutes les documentations
Divi est le thème utilisé par Amethiste pour construire votre site. Le thème, bien que très pratique demande une prise en main.
C’est le but de cet article, au travers duquel un tour d’horizon de Divi va être fait et les fonctionnalités de base du thème vont êtres présentées.
Un fonctionnement par blocs
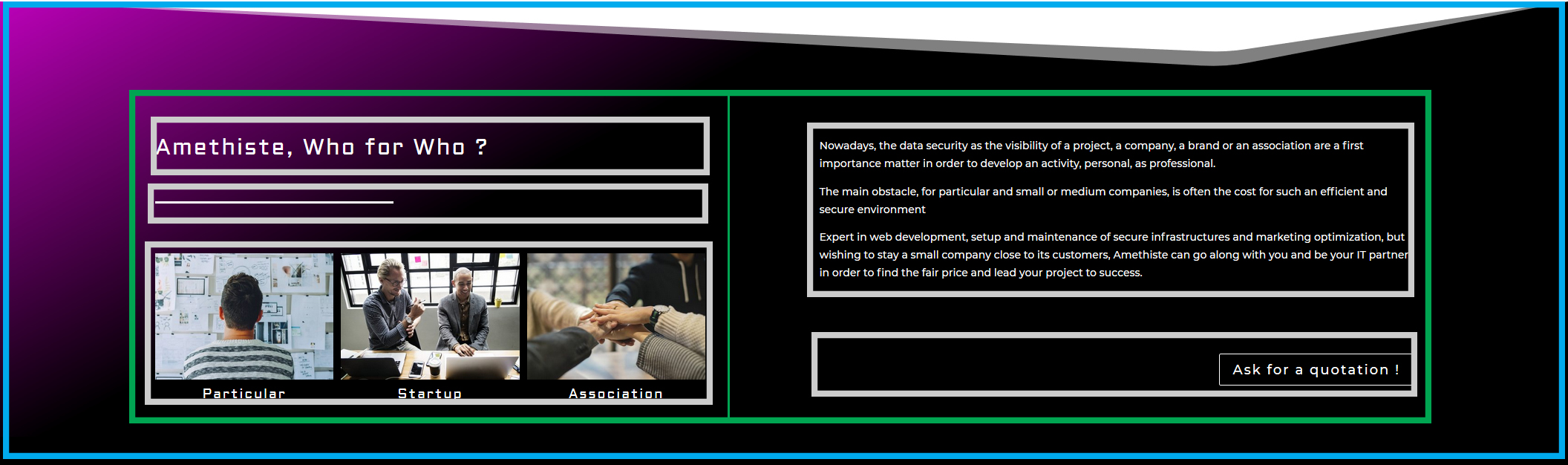
La construction d’une page ou d’un article via Divi se fait grâce à plusieurs éléments: Une section (ci dessous en bleu) contient des lignes (ci dessous en vert), qui peuvent avoir différentes structures et un nombre différent de colonnes (ci dessous 2 colonnes).
Chaque colonne pourra ensuite contenir des modules (ci dessous en gris) qui peuvent être du texte, des images, un formulaire de contact, un diaporama…)
La section
La section est l’élément de plus bas niveau, représentée en bleu sur l’image ci dessus. Comme évoqué précédemment, elle peut contenir plusieurs lignes (1 seule dans l’exemple).
La section prend, par défaut, toute la largeur du site. Elle est le plus souvent utilisée pour donner un fond (image, couleur, dégradé) à une partie du site. Dans l’exemple ci dessus, elle a été paramétrée afin d’avoir un fond dégradé allant du violet au noir.
La ligne
C’est cet élément, représenté en vert ci dessus, qui déterminera le nombre de colonne. Une ligne, par défaut, ne prend pas toute la largeur du site mais laisse une marge à gauche et à droite.
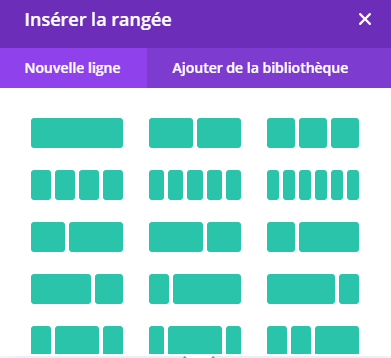
A sa création, la ligne peut prendre diverses formes :
C’est dans ces colonnes que vont ensuite pouvoir s’insérer les modules du site.
Il est tout à fait possible d’avoir plusieurs lignes de différente structure dans une même section. Cela permet de varier le design.
Cependant, il sera impossible d’insérer une ligne dans une autre pour multiplier les structure possibles.
Le module
C’est le bloc de plus petite granularité, représenté ci dessus dans les encadrés gris. Une ligne peut comporter une multitude de modules dans chacune de ses colonnes.
Chaque module disponible dans Divi a un rôle différent:
- Le module texte permettant la saisie d’un texte et sa mise en forme
- Le module image permettant l’insertion et le design d’une image sur la page
- Le module blog permettant d’afficher les derniers articles du sites sous différentes formes
- … et bien d’autres encore
Un exemple concret
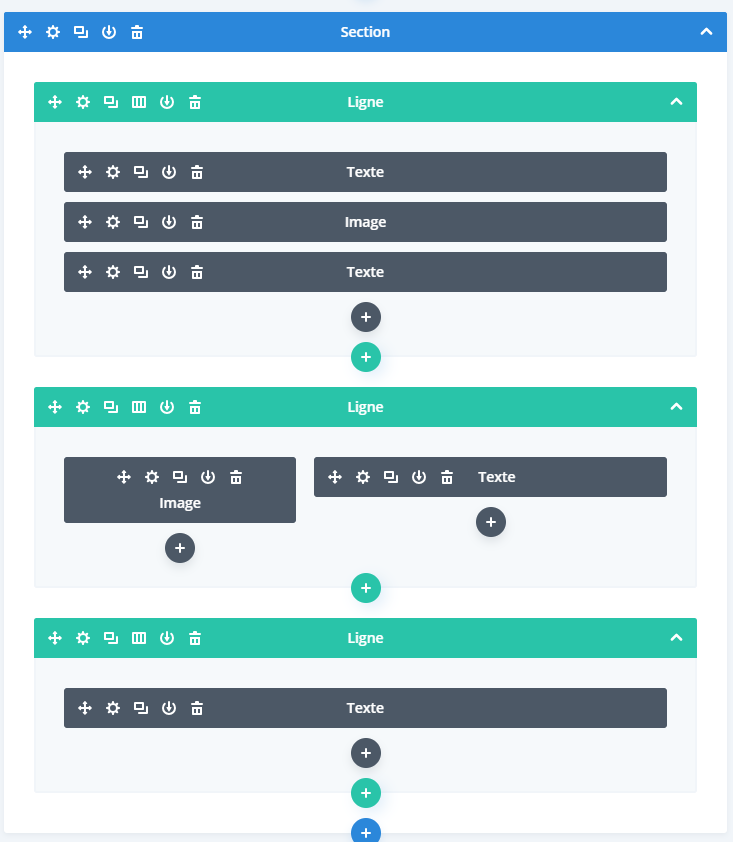
Voici la structure de cette page jusqu’à ce paragraphe:
Le bandeau de l’article est spéciale et donc ne figure pas là.
Nous avons donc une seule section qui comporte 3 lignes.
La première ligne est de structure simple : 1 seule colonne. Elle comporte 3 modules : 2 de texte et un d’image.
La deuxième ligne est de structure plus complexe : 2 colonnes avec celle de gauche plus étroite que celle de droite. La colonne de gauche de contient qu’un module, de type « image » et la colonne de droite ne contient également qu’un seul module, mais de type « texte »
Enfin, la 3ème ligne est de structure simple: la ligne contient une seule colonne, contenant elle même un seul module de type texte.
Enfin, la partie correspondant à ce texte et à son image est une nouvelle ligne.
Pour voir si tout est compris… ! Quel type de structure est-il utilisé pour cette ligne et quels sont les modules contenus ?!
Réponse : une ligne avec deux colonnes dont celle de gauche est légérement plus large que celle de droite. La colonne de gauche contient un seul module du type image, et celle de droite un seul module, de type « texte » !
Le paramétrage des bloc
Comme vous pouvez le voir ci-dessus, chaque bloc est doté de petites icônes:
- La première, la petite croix, permet de déplacer le bloc à un autre endroit dans la page
- La seconde, l’engrenage, permet d’accéder aux options du bloc:
- Pour une section ou une ligne, c’est là que se paramètre la taille du bloc, le font (dégradé, image, couleur, vidéo), les séparateur haut et bas….
- Pour un module, en plus des éléments de style, le contenu sera paramétrable (l’URL de l’image dans le cas d’un module image, le contenu du texte pour un module texte…)
- La troisième icône, celle en forme de deux rectangles, permet de dupliquer le bloc: c’est très utile dans le cas où vous souhaitez répliquer les options déjà configurées sur un bloc précédent.
- La quatrième icône, celle représentant une flèche dans un cercle, sert à enregistrer le bloc dans la librairie Divi, si par exemple, vous souhaitez l’utiliser autre part sur votre site web.
- Note: Pour les lignes: une icône supplémentaire est placée en quatrième position: elle a la forme d’une grille et permet de changer la structure de la ligne (son nombre de colonnes et la disposition de ces dernières)
- Enfin, la cinquième icône, représentant une poubelle, permet de supprimer le bloc